淘宝详情页面,如果是切图上传,可能会遇到图片间隙的问题,一张图片中间有缝隙,影响美观,一般电脑端描述上图,只要规范操作,切片图片会自动无缝拼接,但手机端一般为电脑端自动生成,这就造成了无法调整的间隙,下面通过截图简单说明一下解决方法。

1、如下图所示,一般的手机端描述,都是通过导入电脑端描述来完成,如果电脑端为切图,那么就会造成如下效果,如果图片按照规范的模块切片,就不会把一张图片分割开来,及时按照模块切片,也不希望中间有缝隙,应该如何解决?这种【使用文本编辑】的默认编辑器,是历史遗留的编辑器,原本就是有间隙的,并且不可调整,迟早会被淘汰,此时我们只需要选择【使用旺铺详情编辑器】即可解决。

2、点击切换到【使用旺铺详情编辑器】之后,点击【编辑详情】,

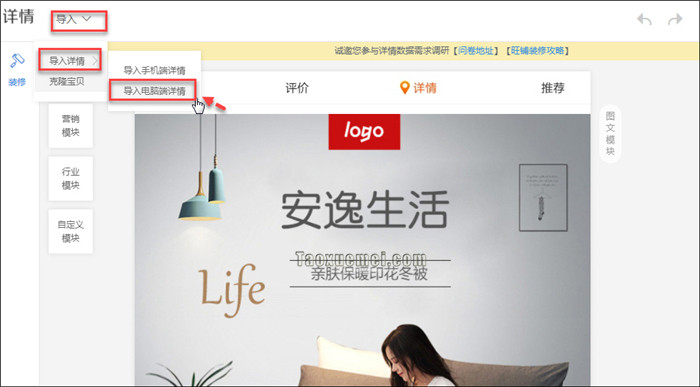
3、鼠标移动到左上角【导入】,下拉菜单里面,点击【导入详情】,展开两个选项,点击【导入电脑端详情】,弹出的选择界面上,选择【图文分离】方式即可,

4、最终的效果如下图所示,两张图片之间的缝隙,已经没有了。

旺铺详情编辑器对比文本编辑器,优势非常明显,如遇上图片间隙的问题,直接换成旺铺详情编辑器即可。






暂无评论