ps切图ps怎么快速切图步骤ps裁剪长图的教程
2018-07-08淘学美 编辑:芃
ps切片在很多领域都可以用到,常见的应用是淘宝店铺装修,首页做好整体设计之后,切图分配到各自模块,还有就是详情页面的设计,也是需要切图。ps切图已经成为淘宝小店掌柜必备技能,切图常用方法是均分裁剪和基于参考线的裁剪,前者可以快速裁图,后者可以根据自己的需求,选择切块尺寸,通过一步步的截图详细说明步骤。

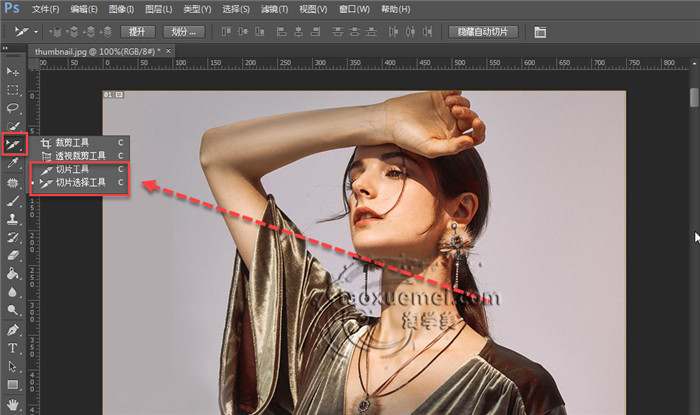
1-1、切片工具和裁剪工具在一个工具组,默认状态下是裁剪工具,右键单击图标之后,弹出的菜单里面,可以看到【切片工具】和【切片选择工具】,切片选择工具可以理解为切图后的调整,比如修整切图尺寸等,

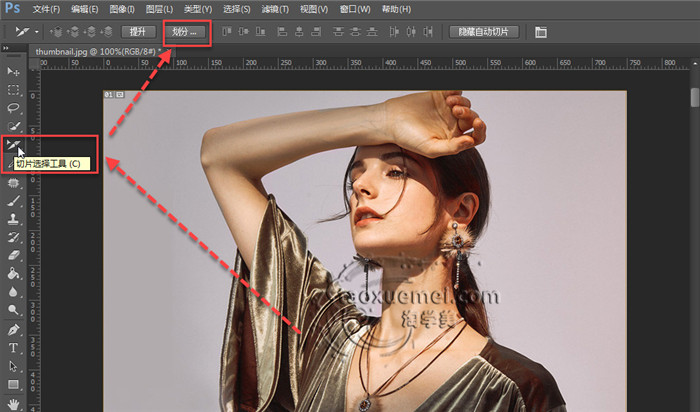
1-2、要快速完成切图,可以选中【切片选择工具】,上面工具栏上点击【划分....】图标,

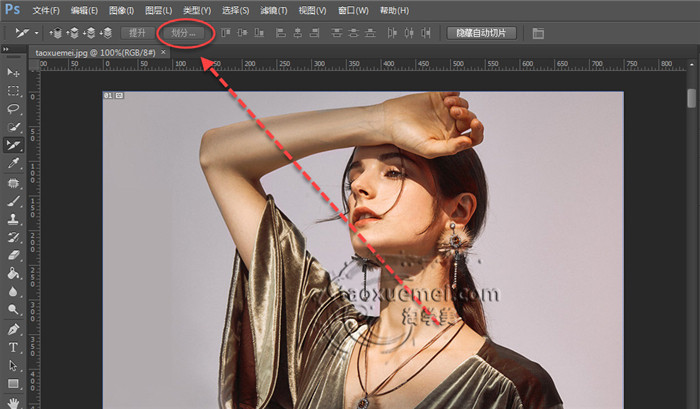
1-2-1、如果切换到【切片选择工具】之后,【划分....】图标为灰色,无法点击,

1-2-2、那么只需要点击选中图片即可,如下图所示,点击一下图片区域即可,

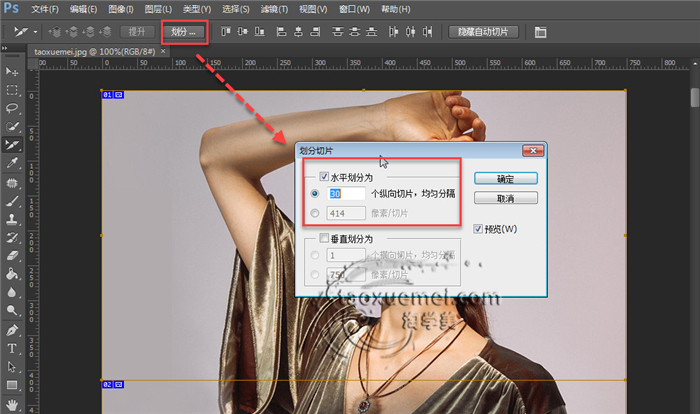
1-3、弹出的划分切片界面上,一般会选择【水平划分】,勾选之后,填上需要等份的数值,比如下图中,30个纵向切片,均匀分割,每张图片的高度为414px,

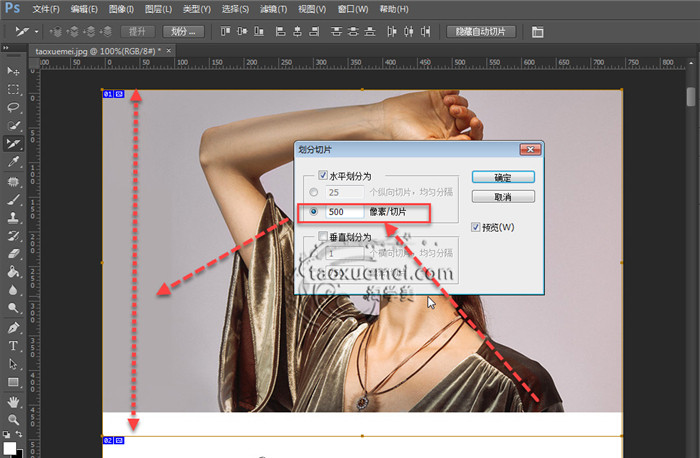
1-4、也可以固定图片高度,如下图所示点击切换到【像素/切片】一栏,填上数值后,自动产生的切片数量也会显示上面灰色框内,比如下图500px高度,产生25个切片,

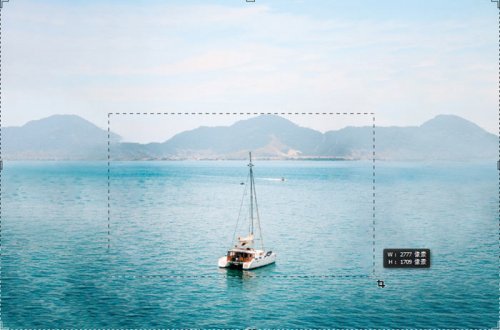
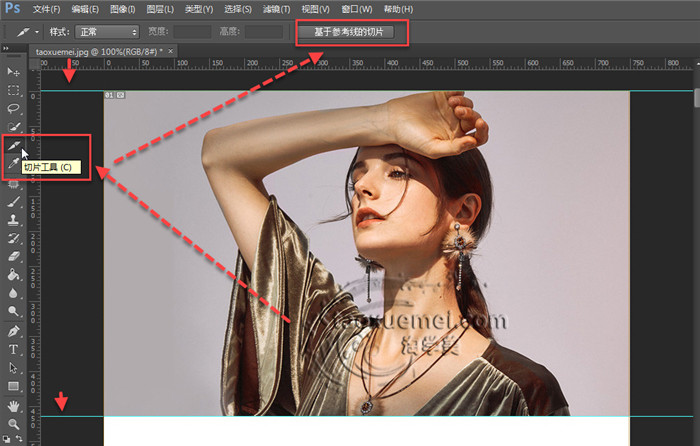
2、除了上面快速切图,还可以完成自定义高度切片,也就是可以根据需要裁剪出高度不同的图片,快速完成的方法是,用参考线进行图片的划分,然后点击【基于参考线的切片】,

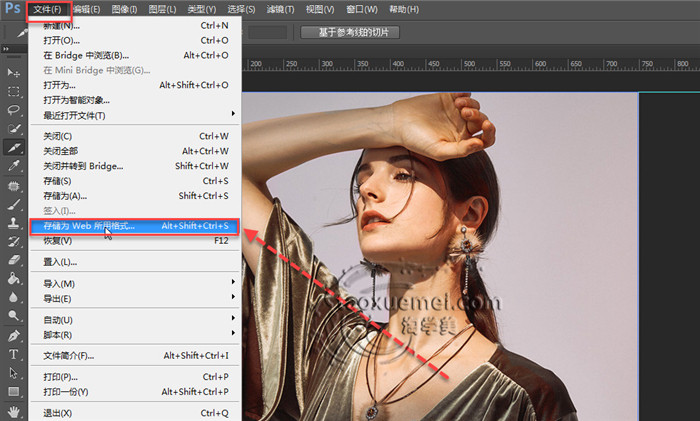
3、最后保存切片的方法是,点击菜单栏上的【文件】,下拉菜单中点击【存储为web所用格式】,

4、选好图片输出的格式之后,点击保存弹出的保存界面上,【文件名】不是文件夹名称,要注意一下,格式可以选择【仅限图像】、【html和图像】、【仅限html】,根据需要选择即可,保存后生成一个名称为【images】的文件夹。

常用的切图方式就是上面两种,当然也可以手动画出切片区域,还是根据自己的需要吧,如有疑问可以在下方留言。