淘宝店铺装修热区代码添加热区生成
2019-08-08淘学美 编辑:芃
淘宝店铺装修,要获得比较理想的效果,大多会选择自定义的装修,先把整个首页版面设计出来,然后切图加热点链接,生成代码后布置到自定义模块,如果有一定的设计装修基础,可能遇到的问题少一些,但如果没基础,或者基础差一些,操作起来就比较麻烦,尤其是热区如何做,代码如何生成,以及如何布置等等会出问题,下面通过截图简单说明操作步骤。

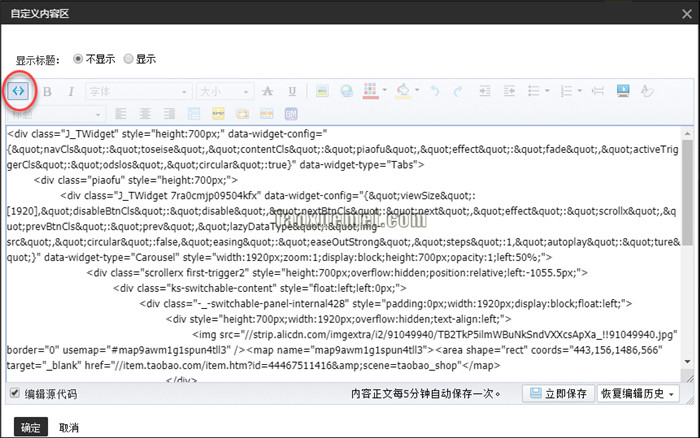
1、生成的代码,布置到自定义模块,只需要切换至源码状态,粘贴代码后确定即可,那么如何来搞定热区?

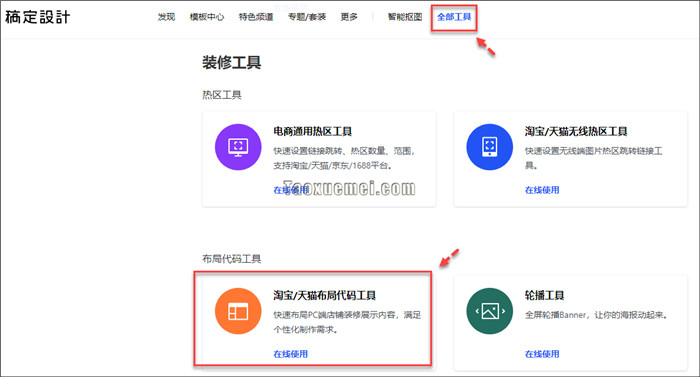
2、目前在线制作热区的工具非常多,但要找个好用的工具也并不容易,本文介绍一个笔者多年使用的工具,可以通过搜索“稿定设计”或者“码工助手”,都可以找到,打开网站之后,点击导航上的最后一个菜单【全部工具】,在此页面上找到【淘宝/天猫布局代码工具】,

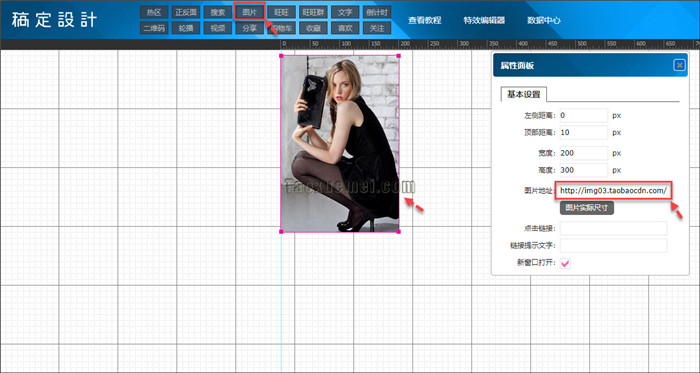
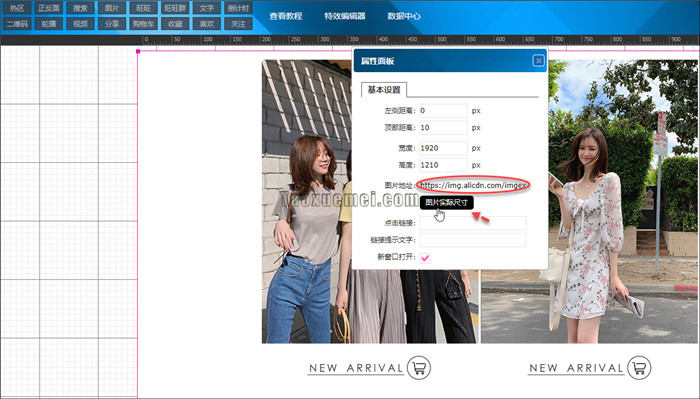
3、这个工具是免费的,如果想要保存制作的方案,便于后续的修改,可以先注册,然后进入下面的编辑页面,点击下图中上端菜单中的【图片】,添加上了一个例图,点击之后,弹出的属性面板上,需要修改【图片地址】,

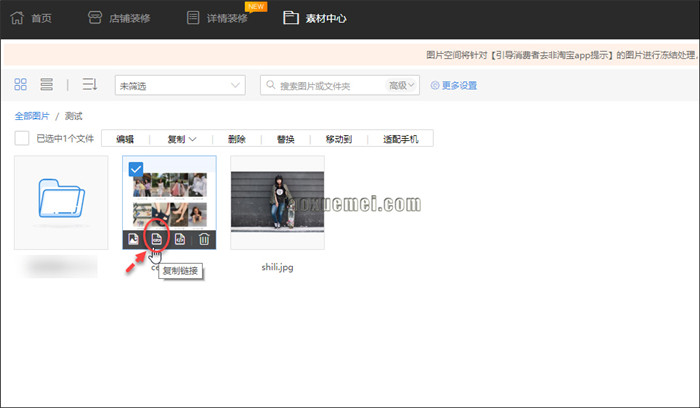
4、先把图片上传到淘宝图片空间,并且复制图片链接,如下图所示:

5、然后粘贴到属性面板上的【图片地址】,点击下面的【图片实际尺寸】,即可看到图片展示出来,

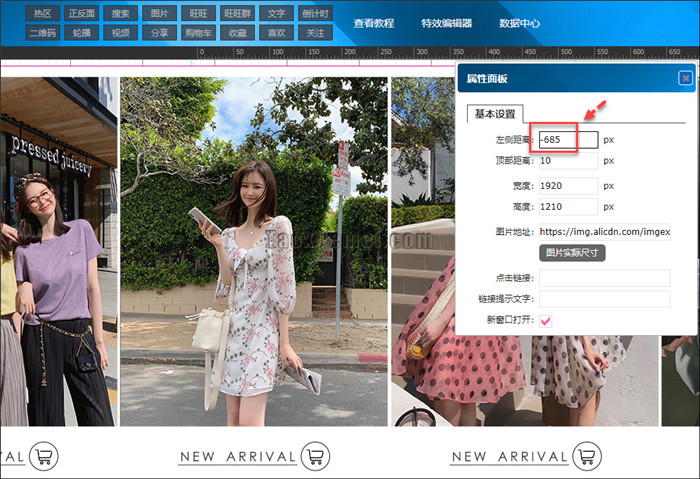
6、在属性面板上,第一个设置项【左侧距离】,这个地方是需要设置的,如果需要装修的旺铺为专业版,这个地方可以填上-485,如果是基础版旺铺,需要填上-685,

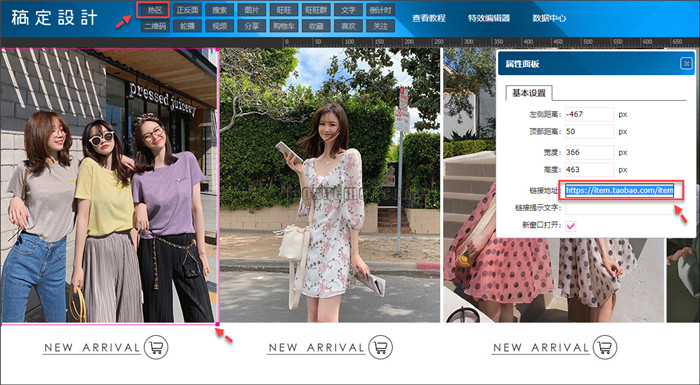
7、图片上可能需要添加多个热区,那么可以点击【热区】,弹出热区选框,拖拉后完全覆盖到产品区域,每点击一次【热区】,弹出一个热区选框,点击选框之后,弹出的属性面板上,更改【链接地址】为对应的产品链接即可。

8、布置完热区之后,点击【预览效果】,查看效果,也可以直接点击【生成代码】,

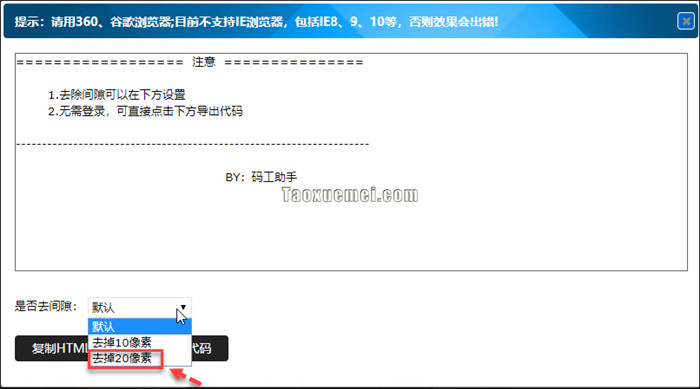
9、弹出的代码生成界面上,【是否去间隙】这一项,建议选上【去掉20像素】,

10、点击【导出代码】,然后点击【复制HTML代码】,把这些代码粘贴到,自定义模块的源码模式下的编辑框内即可,

第一次操作的时候,可能会遇到一些问题,比如图片居中问题,图片间隙问题,以及自定义模块粘贴代码问题等等,如果您遇到问题,可以在下方留言讨论。



