此文来自于网络,可能最早来自于派代,应该是2014年左右的文章,虽然比较久远,但作为美工设计来讲,仍然不失为教科书般的经典,对于刚刚入行电商设计的朋友,或者寻找设计灵感的朋友,不妨可以耐心看看这三篇文章。下面开始正文:

【导读】:一个成功的专题页面,大部分会具有以下几个出彩的要素:色彩丶构图丶风格创意,细节等。一个页面从无到有,设计师需要对整个页面有全盘的设计和把控,良好的画面分割能够让用户第一眼看到这个页面就能被视觉吸引,甚至不用浏览具体内容就能了解这个页面的很多信息。同样的素材,同样的配色,不同的构图能够让页面出来的效果有天壤之别。如果你还抱着一个专题就是一个出色的头图,下面的内容按部就班的填进去,那你就OUT了。
好的页面构图能够让你页面更出彩,也能让你做设计更事半功倍。下面,我们就来看看一些好的专题都是怎么构图的。
1、几何切割
在现实生活与自然界中,我们随处可见几何图形的存在,简单的三角形丶正方形丶长方形和圆形甚至几根线条就可以组成很多有趣的图形,也很符合现代审美需求,适当的画面切割能够给页面带来动感与节奏感。加入几根线条,几个块面就能令页面起到意想不到的效果。
实现的时候需要注意的是素材不适合太过复杂和花哨,一般会是纯色大块搭配渐变,主要突出形状和区块。
-
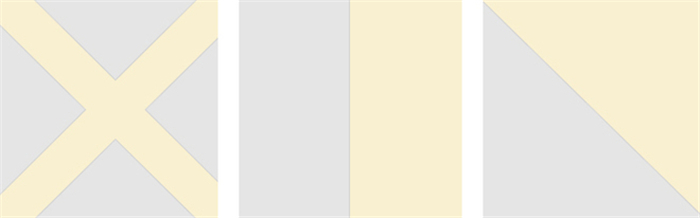
A、简单切割


用一个形状或者素材切分整个页面,画面瞬时变得有趣生动起来,内容区域也能得到有效划分。
这类构图方式对内容没有过多要求,可随意安排。具体排版可根据内容来处理,也是现在专题页面用得最多,最普遍的一种构图方式
-
B、对称切割


这种构图方式的前提一般是内容分主要两部分,并且这两部分是对立关系的情况下,比如说:对战,男女,冷热等等。页面一分为二,内容划分明确也更加具有视觉冲击力。
-
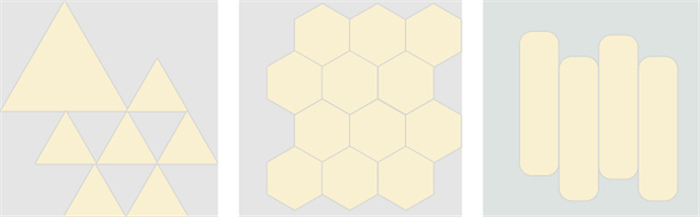
C、组合切割


集中而规律的排列,从整体上抓住人们的视觉。这种构图方式适合那种每个区块中的内容属于平级关系的专题,例如示例中的几个功能点和分类,都是属于同一级的内容,所占的比例也相同,用这种组合的排列能够保持各内容的关系,也能让布局更有创意。
-
D、多重切割


不规则的构图,稳定而锐利,干净的排版,易于识别,不规则的构图方式,避免了画面生硬,不易产生审美疲劳。不同的形状和排列,呈现出来的视觉效果也不一样。这种构图方式使用最多的一般是为了体现时尚感,科技感,与锋利感觉的专题,例如时装,家电,以及游戏战斗类的专题等等
文章内容源自网络,笔者转载整理发布,如有异议可以在下方留言讨论。





暂无评论